


012
이것은 미투데이라는 마이크로블로그서비스를 이용한 것인데요,

소스는 아래와 같습니다(제 스킨에 적용된 그대로 써 놓았습니다.)
<link rel="stylesheet" href="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.css" type="text/css" />
<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article">



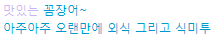
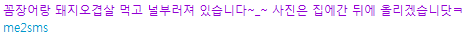
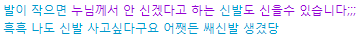
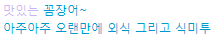
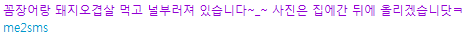
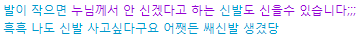
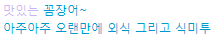
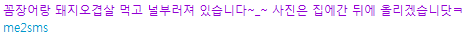
글 위에 이렇게 뜨는 한 문장의 글귀가 무엇인지 궁금하지 않으셨나요?
이것은 미투데이라는 마이크로블로그서비스를 이용한 것인데요,
 저렇게 쓰는 이야기를 블로그에 어떻게 옮겨놓을수 없을까 하다가 찾았답니다.
저렇게 쓰는 이야기를 블로그에 어떻게 옮겨놓을수 없을까 하다가 찾았답니다.
소스는 아래와 같습니다(제 스킨에 적용된 그대로 써 놓았습니다.)
<div class="article"> </div>이라는 부분 위에 붙여넣으시면 됩니다. 다른곳에 넣으셔도 상관은 없습니다;;;
참, 중요한 사항은 ludens를 자신의 아이디로 바꾸어야 합니다.
바꾸지 않으면 제 미투글이 뜰거에요;;;
위에서 필요한 파일은
이렇게 2개입니다.(사실 제것과 똑같은 모양새로 쓰길 원하신다면야 필요는 없습니다;;;)
파일은 '스킨'->'직접올리기'로 올리시면 됩니다.
그리고 본인의 취향에 맞게 수정하시면 됩니다.
참, 미투데이를 하시는 블로거분들 미투주소랑 댓글좀 남겨주세효 친신할거에요!
</div>
적용을 하시려면 일단 관리자화면에서 '스킨'→'HTML/CSS 편집'으로 가셔서<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article">



012
이것은 미투데이라는 마이크로블로그서비스를 이용한 것인데요,

소스는 아래와 같습니다(제 스킨에 적용된 그대로 써 놓았습니다.)
<link rel="stylesheet" href="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.css" type="text/css" />
<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article"> </div>
적용을 하시려면 일단 관리자화면에서 '스킨'→'HTML/CSS 편집'으로 가셔서<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article"> </div>
<div class="article"> </div>이라는 부분 위에 붙여넣으시면 됩니다. 다른곳에 넣으셔도 상관은 없습니다;;;
참, 중요한 사항은 ludens를 자신의 아이디로 바꾸어야 합니다.
바꾸지 않으면 제 미투글이 뜰거에요;;;
위에서 필요한 파일은
이렇게 2개입니다.(사실 제것과 똑같은 모양새로 쓰길 원하신다면야 필요는 없습니다;;;)
파일은 '스킨'->'직접올리기'로 올리시면 됩니다.
그리고 본인의 취향에 맞게 수정하시면 됩니다.
참, 미투데이를 하시는 블로거분들 미투주소랑 댓글좀 남겨주세효 친신할거에요!
<div class="article">



012
이것은 미투데이라는 마이크로블로그서비스를 이용한 것인데요,

소스는 아래와 같습니다(제 스킨에 적용된 그대로 써 놓았습니다.)
<link rel="stylesheet" href="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.css" type="text/css" />
<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article"> </div>
적용을 하시려면 일단 관리자화면에서 '스킨'→'HTML/CSS 편집'으로 가셔서<script type="text/javascript" src="http://cfs.tistory.com/custom/blog/11/119697/skin/images/me2fade.js"></script>
<script type="text/javascript">
addLoadEvent(me2fade.init("ludens"));
</script>
<div id="me2fade"></div>
<div class="article"> </div>
<div class="article"> </div>이라는 부분 위에 붙여넣으시면 됩니다. 다른곳에 넣으셔도 상관은 없습니다;;;
참, 중요한 사항은 ludens를 자신의 아이디로 바꾸어야 합니다.
바꾸지 않으면 제 미투글이 뜰거에요;;;
위에서 필요한 파일은
이렇게 2개입니다.(사실 제것과 똑같은 모양새로 쓰길 원하신다면야 필요는 없습니다;;;)
파일은 '스킨'->'직접올리기'로 올리시면 됩니다.
그리고 본인의 취향에 맞게 수정하시면 됩니다.
참, 미투데이를 하시는 블로거분들 미투주소랑 댓글좀 남겨주세효 친신할거에요!
참, 중요한 사항은 ludens를 자신의 아이디로 바꾸어야 합니다.
바꾸지 않으면 제 미투글이 뜰거에요;;;
위에서 필요한 파일은
이렇게 2개입니다.(사실 제것과 똑같은 모양새로 쓰길 원하신다면야 필요는 없습니다;;;)
파일은 '스킨'->'직접올리기'로 올리시면 됩니다.
그리고 본인의 취향에 맞게 수정하시면 됩니다.
참, 미투데이를 하시는 블로거분들 미투주소랑 댓글좀 남겨주세효 친신할거에요!
'Blog' 카테고리의 다른 글
| 블로그 웹폰트 적용기 (8) | 2008.12.13 |
|---|---|
| Blog 개설한지 1주년이 되었습니다. (26) | 2008.11.18 |
| 트랙백&방명록 100개 자축포스팅! (24) | 2008.05.13 |
| 이 오류좀 해결해주세요ㅠㅠ(문제해결!) (15) | 2008.04.02 |
| 댓글 1000개 자축포스팅! (26) | 2008.03.25 |
 invalid-file
invalid-file


